
NeuroDriv
Enhancing Accessibility with Brainwave-Controlled BCIs for Wheelchairs
Role
Lead UX designer and developer
Project
Assistive Technology App
Timeline
3 Weeks
Tools
Sketch
Background
This design was inspired by my senior capstone final project (originally titled NeuroDrone), where I collaborated with a team of three others to develop a Brain-Computer Interface (BCI) that utilized EEG signals from a headset to control the flight of a drone. My team and I developed a script that acted as a connection between the headset signals and the drones movements. The project demonstrated the possibility of future advancement in BCI technology. As part of the project's future goals, we explored the possibility of adapting this technology for assistive technologies.
Summary
This project design focuses on designing a BCI system inspired by the future visions of my final project. This mockup shows an app that a user can use alongside a headset and other assistive devices. A user will put on the headset, connect to the app, and then control different assistive devices
Problem
An app is needed that accommodates users with diverse accessibility needs, featuring an intuitive layout that is easy to navigate while seamlessly integrating and connecting multiple tools.
Process
Insights on Accessible Design
To gain a deeper understanding of accessible design, I conducted extensive research across various sites and forums. This allowed me to explore the unique challenges faced by individuals with accessibility needs and uncover considerations I might not have previously accounted for.
I examined a range of websites and applications, including Be My Eyes and Proloquo2Go, to understand users' diverse needs better. These tools provided valuable insights into how accessibility features can be tailored to support different populations effectively.
When initially conceptualizing the capstone project, I prioritized inclusivity, recognizing that a system relying on brainwave inputs must accommodate the variability of the human brain. Factors such as neurodivergence, vision impairments, bilingualism, and other individual differences were considered to ensure the system could adapt to a wide range of user needs.
Goals
✧ Scaleable - As this design is made to be used with a variety of products it should be able to expand and control a variety of assist
✧ Ease of Use - This app should be clear and be able to be used by any user
✧ Independence -The app is designed to power users by allowing them to perform various tasks without the reliance on others.
User Personas
Based on some of my research I developed user personas. These included their accessibility needs as well as their goals and frustrations with other applications. The goal of the project is to make this app accessible to a variety of people but most notably those who have difficulties with mobility.
Design and Prototyping
Once I understood the app's users and the essential features they would require, I began creating initial designs. I sketched wireframes that highlighted the app's key features and functionality. One of my primary goals was to ensure that all interactive elements were appropriately sized to accommodate users with mobility challenges, making the interface both accessible and user-friendly.
I aimed to keep the app's design straightforward, as its primary purpose is to serve as a medium for users to control a device via a headset. The app functions both as a training tool to help users adapt to the device and as a remote control, enabling them to start and stop the entire system with ease.

Colors and Fonts
Before starting the final design, I chose a general color scheme for the site, making sure there was contrast for visual clarity. For the font, I chose Open Sans, a widely recognized and highly readable typeface.
Wireframes
Final Design
I designed the app to provide a quick and seamless experience for users. My goal is to ensure they can navigate and use the app efficiently, without being overwhelmed by unnecessary content.
Homepage
✧ Displays available devices for quick selection
✧ Enables users to start the program with minimal steps by allowing user to select a device and then start the program
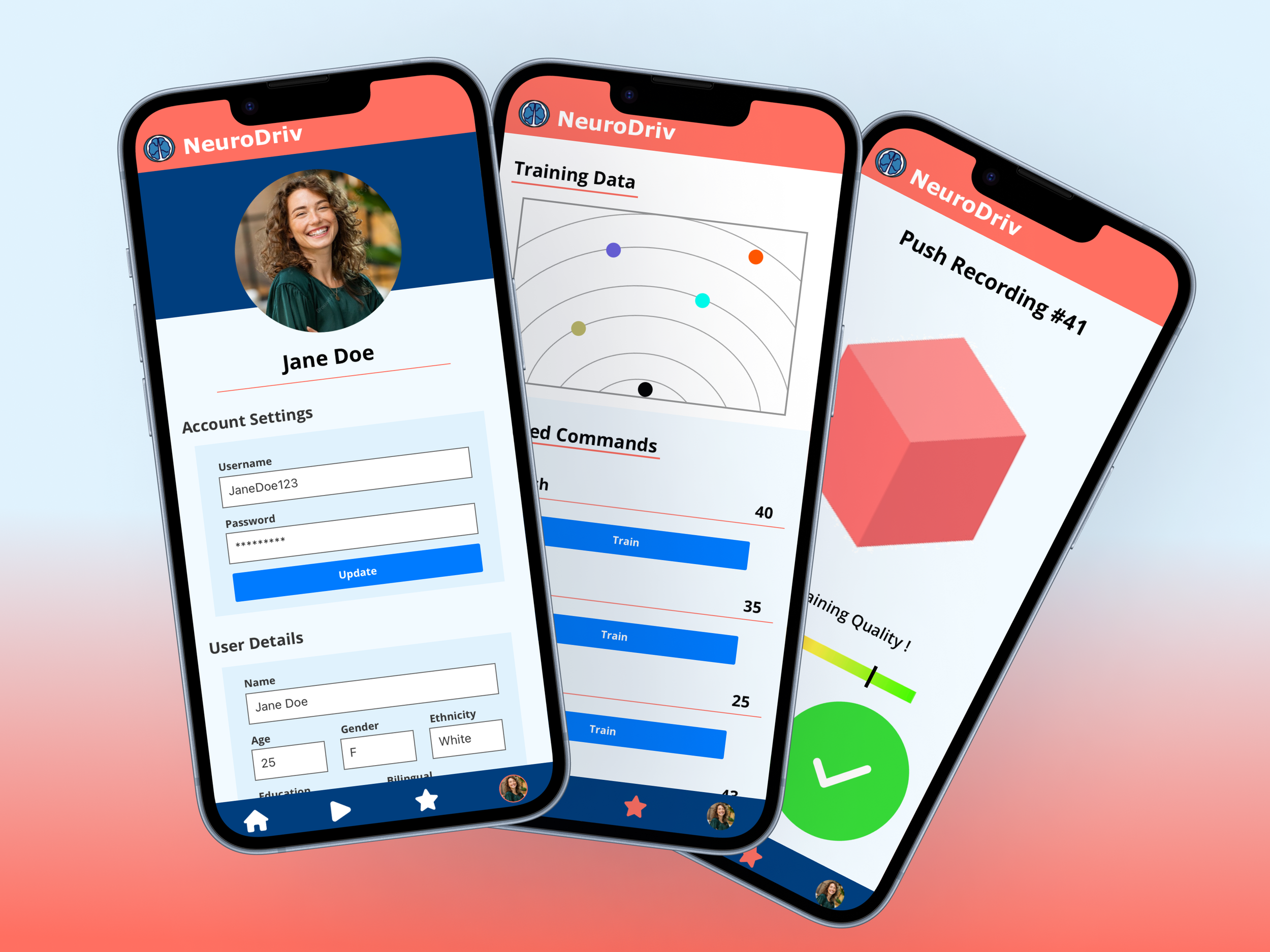
My Account
✧ Displays user's personal information and demographic data
✧ Provides an easy option to export data for research purposes
Start Program
✧ Large "Start" button turns light blue when activated for accessibility
✧ Large "Pause" button for easy stopping, designed for users with motion challenges
✧ Quality meter displays real-time EEG data processing performance
Training Data
✧ The graph at the top displays the separation between trained commands, with greater distance indicating better performance
✧ Neutral baseline positioned at the center bottom of the graph
✧ Commands listed below the chart, showing training progress and count for each command
✧ Users can train new commands and custom commands as well, the more training the more accurate the program
Training Process
✧ Begins when the user clicks "Train" on the Training Data page✧ Neutral baseline positioned at the center bottom of the graph
✧ Interactive cube moves according to the command being trained (e.g., moves forward for "push")
✧ Displays the quality of the training in real time and allows users to accept or reject the training results
✧ Inspired by the Emotiv BCI training page, tailored for the capstone project
Reflection
This project was my first experience with designing a product completely from scratch. It was also my first ever app design. I found it to be a very great learning experience seeing the different between apps and websites on mobile.
If I were to have more time to work on this project I would have liked to:
1. Have a more robust design with more pages
I wanted to create a clean and straightforward design to ensure usability for a wide range of users. I focused on simplicity and accessibility. However, I would have liked to delve deeper into the design process, exploring different design concepts
2. User testing
User testing would have been an amazing improvement for this app specifically. I want to learn from actual users and see what they believe I could have done better with the app, whether it be button sizes, layout, etc. I would have liked to speak directly to those who this app would help.














